Create an Inspirational Vector Political Poster
1. Langkah 1
Untuk
efek ini yang terbaik adalah untuk memiliki gambar gaya potret,
sebaiknya dari topik yang tampaknya berpikir, atau mencari ke kejauhan.

Langkah 2
Setelah Anda memiliki gambar Anda, Anda harus Buka di Photoshop. atas
gambar harus dipotong ke bagian atas kepala subjek Anda, dan bagian
bawah harus sedikit lebih tinggi dari ketinggian dada. \

Langkah 3
Sekarang kita perlu posterize gambar. Pergi ke Image>
Adjustments> Posterize .Tingkat posterization tepat untuk tampilan
kita akan adalah 5 .

Langkah 4
Sekarang kita akan membuat lapisan panduan kami untuk digunakan dalam
Illustrator.Mulailah dengan menduplikasi layer Anda posterized, dan
ganti nama lapisan ini "Panduan Pola." Lalu pergi ke Image>
Adjustments> Threshold . Kita akan meluncur ke titik sampai kita
mendapatkan sesuatu yang mirip dengan di bawah ini.Kami ingin cukup
gelap, namun tetap terlihat kecil detail. Juga, ketika menggunakan
Threshold , yang terbaik adalah untuk menggunakan para Peaks yang Anda
lihat.

Langkah 5
Simpan lapisan
baru
ini sebagai "patternguide.psd," atau sesuatu yang serupa, karena Anda akan membutuhkannya untuk Illustrator.

Langkah 6
Kita perlu untuk mengulang Langkah 4 dan 5, lakukan tiga kali lebih.
Setiap kali menerapkan batas bawah, dan menyimpan setiap lapisan baru.
Berikut adalah pengaturan saya digunakan, lagi melihat puncak.

2. Pengaturan Dokumen Anda dan Palet
Langkah 1
Sebelum kita mulai menguraikan lapisan kita, kita perlu menciptakan
pola garis biru horizontal. Untuk melakukan hal ini membuat yang baru
Illustrator dokumen.Memberikan Tinggi dan Lebar dari 4px . Kemudian
membuat sebuah persegi panjang diisi dengan kami warna biru muda ( #
4F919F ), dan menutupi bagian atasdari kanvas.

Langkah 2
Tutup bagian bawah dengan persegi panjang diisi dengan warna krem.
Kemudian Pilih Semua ( Control + A ), dan tarik ke Swatches panel.
Selamat Anda telah membuatpola!

Langkah 3
Sekarang kita harus menyelamatkan Swatch ini diatur sehingga kita
dapat menggunakannya dalam poster. Di sudut kiri bawah terdapat Swatches
panel kita akan pilih Simpan Swatches dari Swatches Library menu .ganti
Nama itu dengan yang Anda inginkan, saya menggunakan "pola." Sekarang
Anda dapat menutup dokumen ini, karena kita tidak akan membutuhkannya
lagi.

Langkah 4
Berikut adalah palet warna yang akan kita gunakan untuk tutorial ini.
Ada empat warna dan pola. Kami akan menggunakan perpaduan warna biru
krem dancahaya.

3. Buat ukuran Portrait
Langkah 1
Sekarang kita telah gambar referensi kami dan pola yang diciptakan,
sekarang saatnya untuk membuat New dokumen Illustrator . Saya
menggunakan ukuran kanvas700 x 850px .

Langkah 2
Kita akan mulai dengan panduan lapisan tergelap, ini akan menjadi
lapisan pola kita. Kita akan menguraikan lapisan menggunakan Pen Tool
(P) . Jadi untuk memulai kita akan pergi ke file> Tempat dan pilih
lapisan referensi pertama kami ke Illustrator.Jika Anda sudah mengikuti
kata demi kata, file ini ke tempat yang disebut "patternguide.psd".

Langkah 3
Mari kita berhenti sejenak dan mendiskusikan penggunaan yang tepat
dari Pen Tool (P) di Illustrator. Ini adalah salah satu daerah di mana
Illustrator handedly mengalahkan Photoshop, tetapi hanya jika Anda
menggunakannya dengan benar.
Untuk kurva yang Anda pakai pada dasarnya memiliki tiga klik; dua
adalah jangkar poin, danlainnya adalah titik kurva Anda. Anda
menempatkan titik kurva di titik tertinggi dari kurva Anda. Anda
menempatkan jangkar di mana kurva dimulai dan berakhir.
Satu klik adalah semua yang diperlukan ketika Anda membuat kurva.
Anda kemudian dapat mengubah poin kurva setelah Anda melakukan seluruh
bentuk. Untuk mengkonversi mereka menggunakan Direct Selection Tool (A)
dan klik padaConvert Dipilih jangkar Poin ke Smooth ikon.

Langkah 4
Sebelum kita dapat menguraikan lapisan pertama kami, kami perlu
memuat pola kita ke Perpustakaan Swatches . Untuk melakukan ini pilih
Other Library dariSwatches Library menu di Swatches panel.

Langkah 5
Oke, jadi kembali ke menguraikan lapisan pertama kami. Buat New Layer
di bawah file yang baru saja ditempatkan ke Illustrator. Lapisan ini
akan terus di luar area kerja kami. Kami menempatkannya di bawah karena
lebih mudah untuk melihat apa yang kita menguraikan cara itu.
Sekarang kita ambil kita Pen Tool (P) , memberikan stroke null, dan
mengisi pola kami. Kemudian mulai menguraikan semua wilayah hitam dengan
Pen Tool (P) .Kuncinya adalah rata-rata itu, tidak mengikuti terlalu
dekat ke lapisan panduan. Hanya kira-kira garis besar, dan jangan
khawatir tentang kurva kami, karena kami akan memperbaikinya setelah
kita membuat garis besar kami.
Catatan : Ini adalah bagian paling membosankan dari proses.

Langkah 6
Anda mungkin telah memperhatikan bahwa ada bagian-bagian di tengah
yang ringan yang kami hanya pergi tepat di atas dengan garis. Nah kita
akan memperbaikinya dengan menguraikan mereka yang menggunakan proses
yang sama. Isi mereka dengan warna beige kami, seperti yang ditunjukkan
di bawah ini. Kami akan melakukan ini pada layer baru tepat di atas
lapisan pola. Setelah Anda selesai melakukannya, Anda harus memiliki
sesuatu yang mirip dengan berikut ini.

Langkah 7
Sekarang kita kelancaran keluar bentuk baru saja kita buat. Kami
ingin sebagian besar poin kami menjadi lancar, tapi saya merasa terlihat
lebih baik jika Anda meninggalkan beberapa cara mereka. Lihat efek dari
bawah smoothing baik pola dan lapisan beige.
Catatan : Saya membuat gambar ini rusak dan pola yang salah, jangan khawatir tentang perbedaan warna.

Langkah 8
Sekarang kita hanya melakukan hal yang sama untuk setiap lapisan.
Kira-kira menguraikan itu, kemudian menguraikan highlights dengan warna
langsung di bawah itu, dan kemudian merapikan garis kami. Lapisan
berikutnya harus memiliki cahaya biru solid, diikuti oleh merah, dan
akhirnya biru tua kami.

Langkah 9
Oke, Anda harus memiliki sesuatu seperti berikut ini. Bagian
membosankan berakhir.Sekarang untuk membuatnya terlihat seperti sebuah
poster. Pertama kita akan menempatkan beige diisi persegi panjang di
bawah semua lapisan ini, ini akan berfungsi sebagai latar belakang kita.

Langkah 10
Sekarang kita harus menempatkan bagian biru merah dan cahaya kami
masuk Kami akan melakukan hal ini tepat di atas lapisan persegi panjang
krem. GunakanRectangle Tool (M) untuk menempatkan dua persegi panjang.

Langkah 11
Poster kami tampak cukup baik. Mari kita ciptakan ruang yang
diperlukan untuk menambahkan teks inspirasi di bagian bawah. Anda
mungkin harus memperbesar daerah kanvas Anda. Untuk melakukan perjalanan
ini untuk Berkas> Document Setup . Saya menambahkan 300px ke
tambang.

Langkah 12
Sekarang memperpanjang Anda persegi panjang beige sehingga mencakup
panjang baru kanvas Anda. Kemudian buat sebuah persegi panjang baru yang
penuh dengan kami warna biru tua . Ini harus menjadi seperempat ukuran
subjek utama.

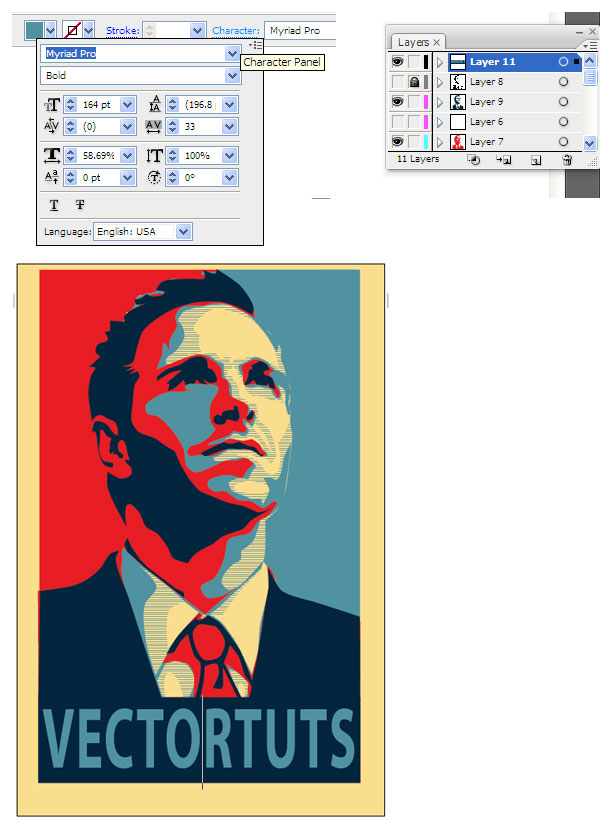
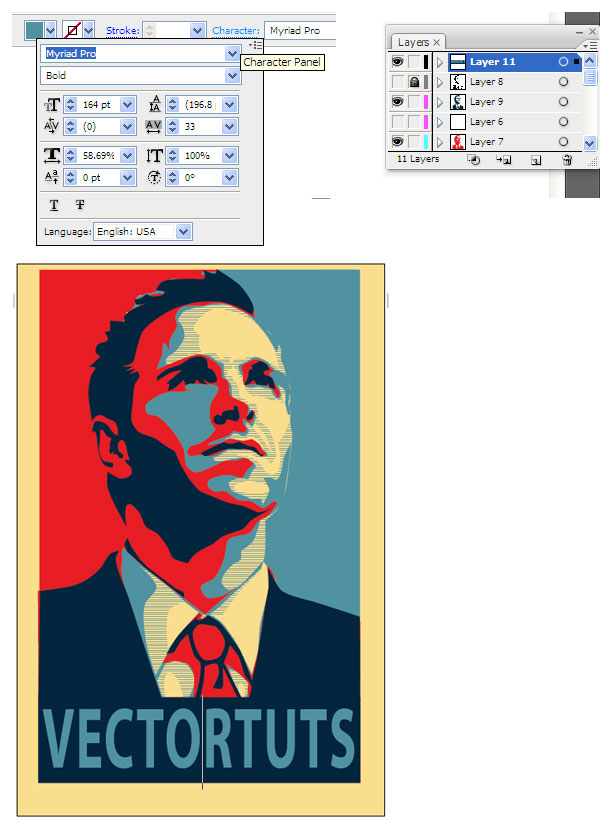
Langkah 13
Waktu untuk menambahkan kata inspirasi kami. Kami akan menggunakan
biru muda untuk warna font, dan kami ingin mengubah pengaturan teks
sehingga kata mengisi sebagian besar persegi panjang biru gelap. Untuk
mengubah jarak antara karakter, gunakan Karakter panel. Hal ini tersedia
bagi kita ketika kita menggunakan Text Tool (T) . Saya menggunakan font
"Myriad Pro".

Langkah 14
Hampir selesai, kita perlu membersihkan perbatasan kita sedikit.
Pertama, pilih setiap lapisan, tetapi lapisan beige Anda. Kemudian
membuat Group (Control + G) .Kemudian Vertikal dan Horizontal Align
mereka untuk artboard.

Langkah 15
Sekarang kita akan membersihkan tepi poster kami. Tutupi lapisan yang
kita dikelompokkan dalam persegi panjang warna apapun. Kemudian gunakan
Pathfinderpanel, dan pilih Kurangi Shape Dari area .

Work Awesome! Anda Sekarang Selesai!
Cara untuk pergi, kita sudah selesai! Kami berhasil untuk menciptakan
efek benar-benar mengagumkan tanpa perlu seluruh banyak kemampuan
artistik. Kami juga belajar bagaimana efisien menggunakan Pen Tool, dan
cara yang baik untuk menggunakan Photoshop dan Illustrator bersama-sama.
Ini adalah tutorial pertama saya, jadi aku yakin akan ada pertanyaan.
Jangan ragu untuk bertanya di komentar, dan saya akan mencoba menjawab
secepat yang saya bisa. Terima kasih!
Diambil dari desaingrafis.com












0 comments:
Post a Comment